- 关注我们:
-
微信公众号

- 豫升掌上英语App下载
首页 > 学校动态

















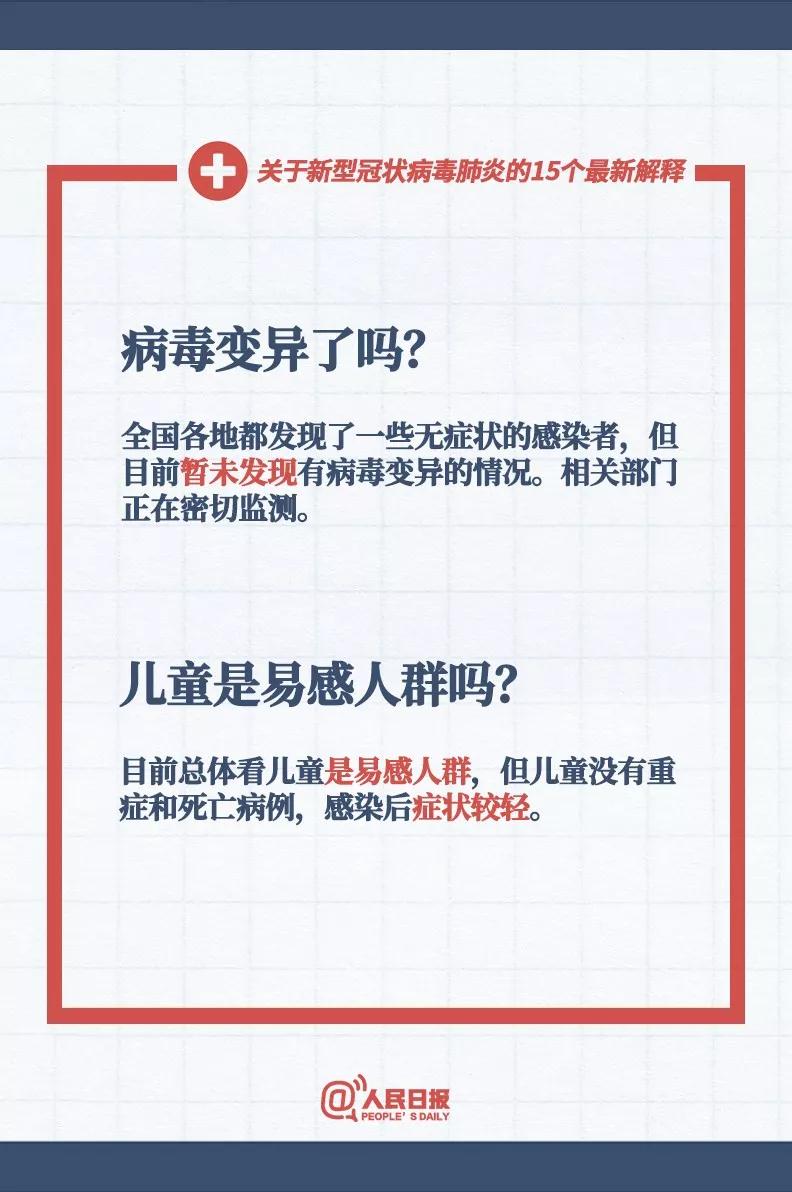
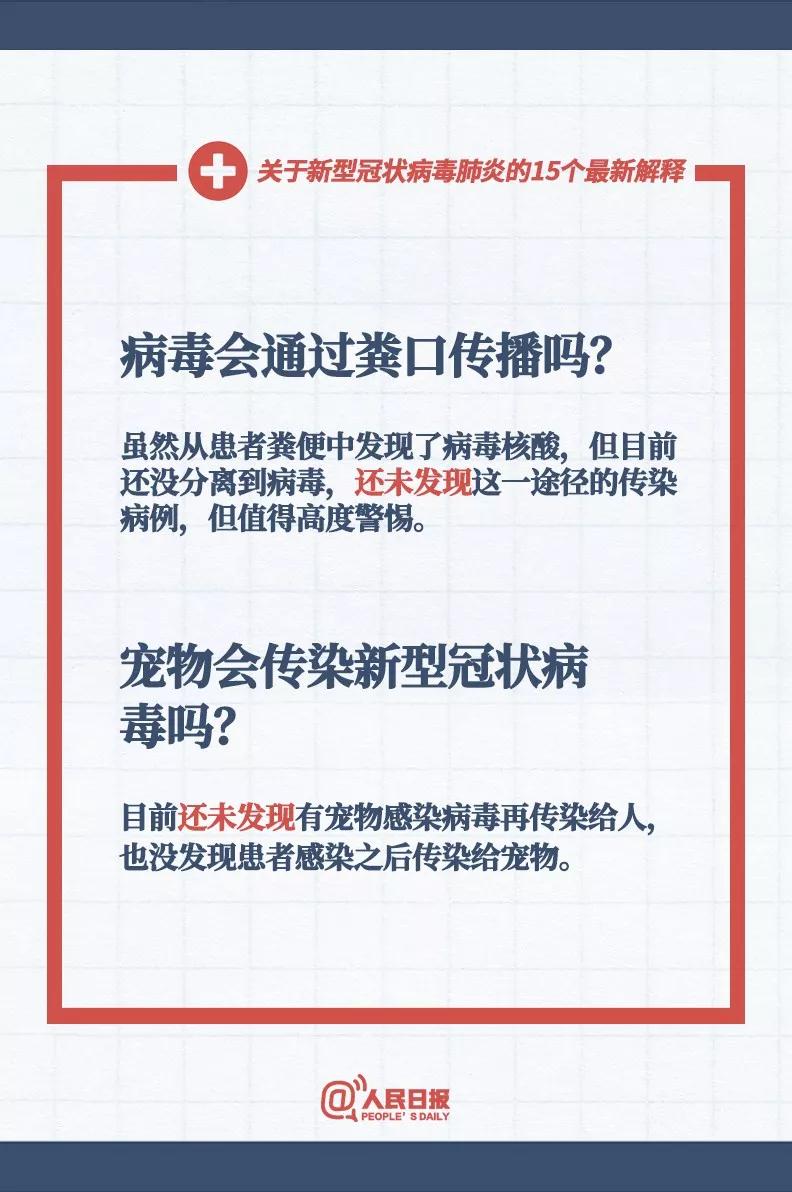
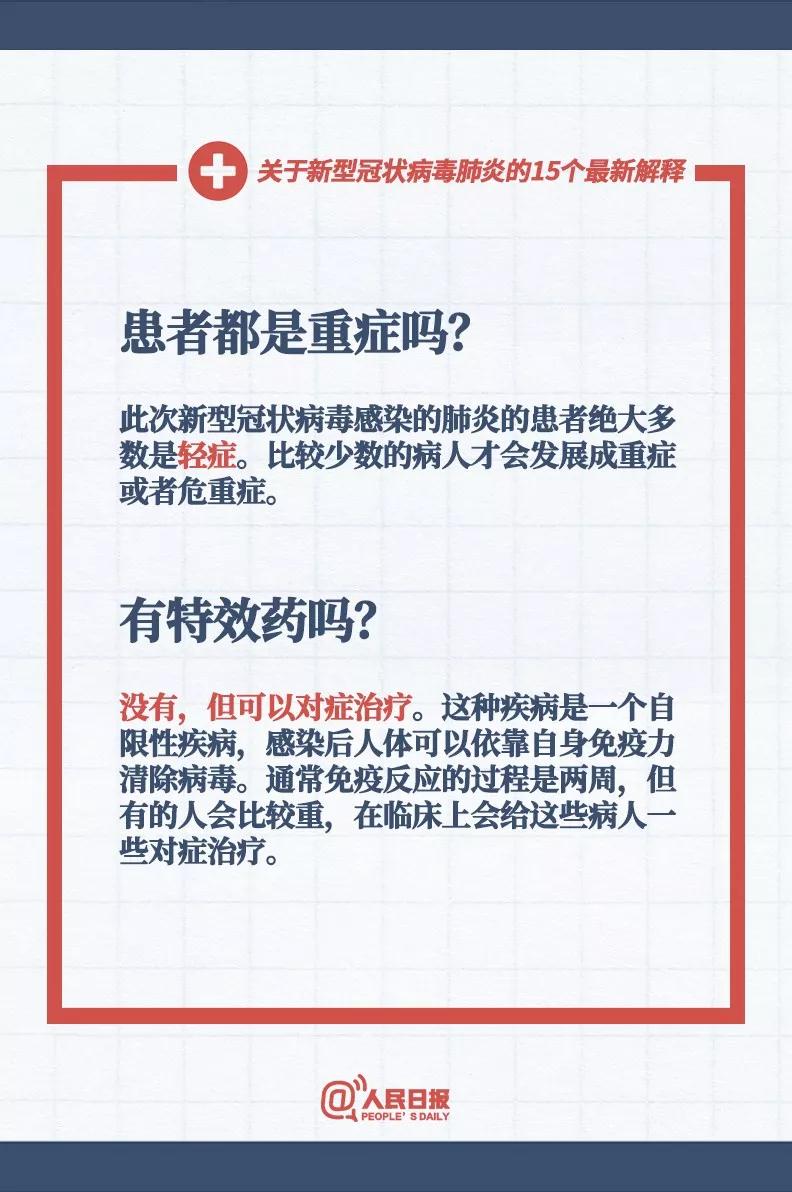
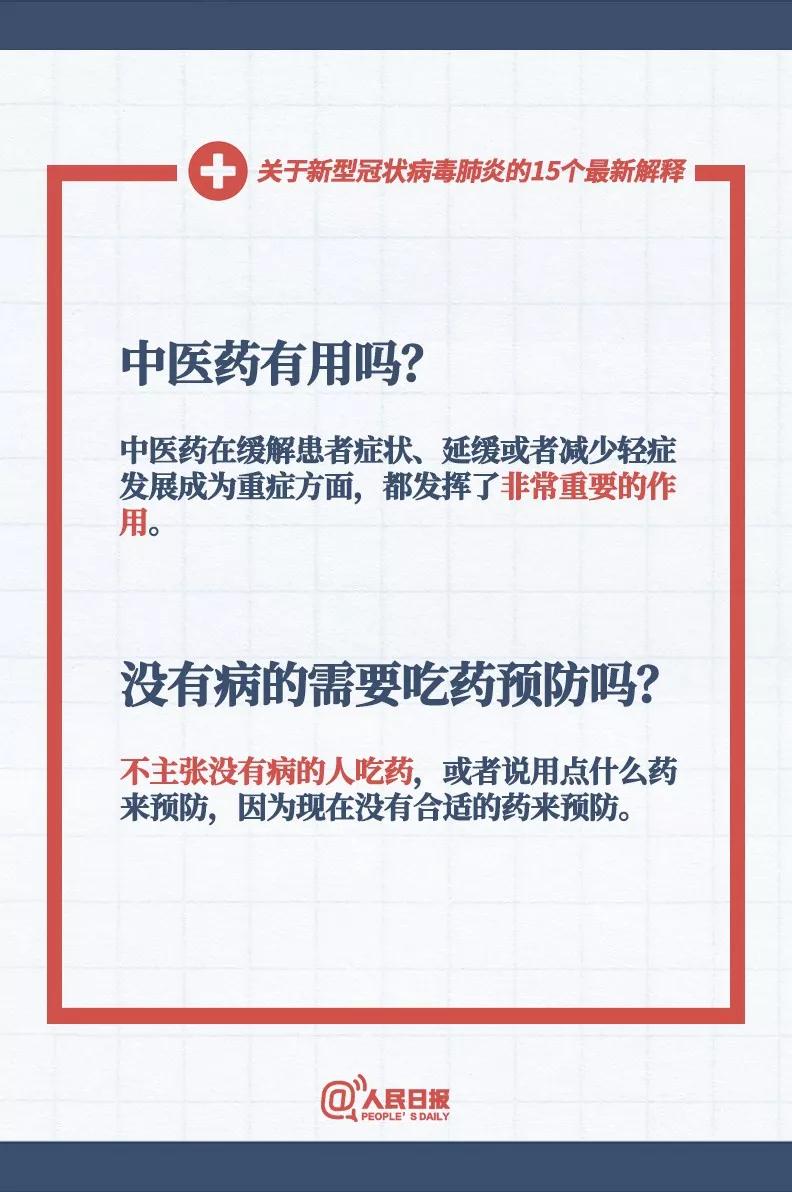
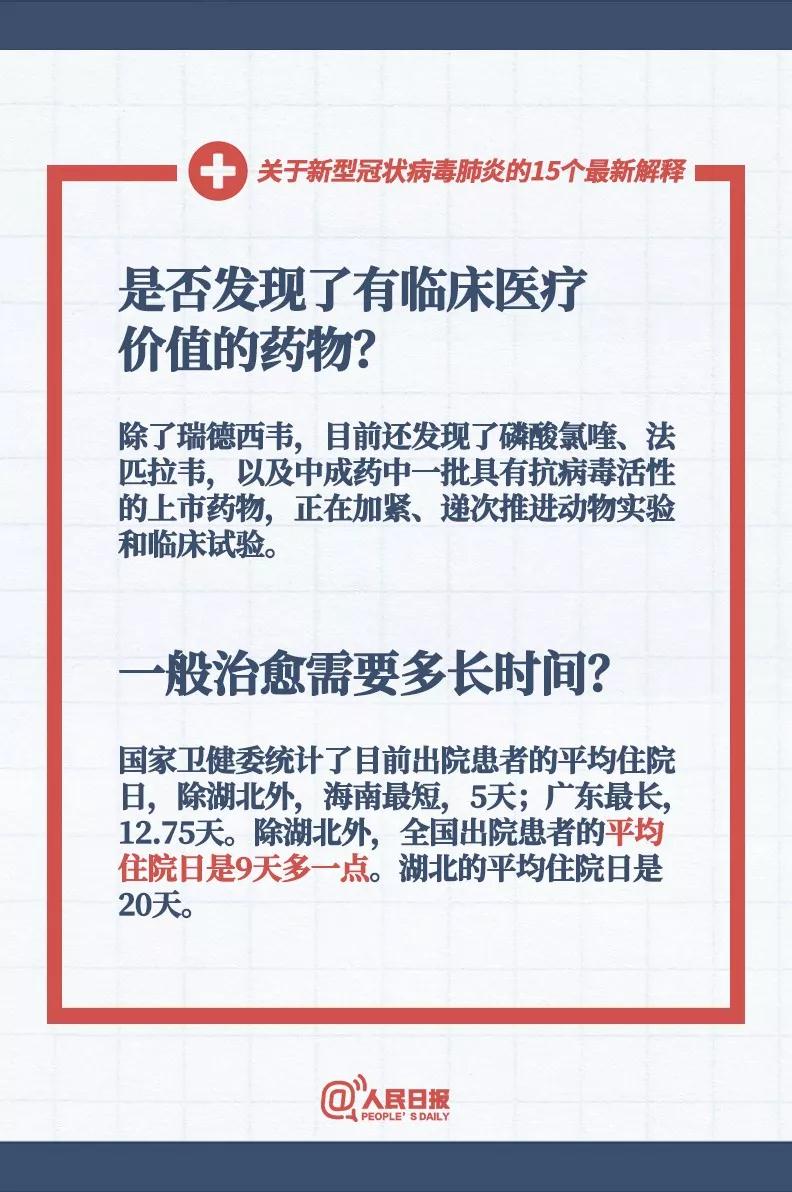
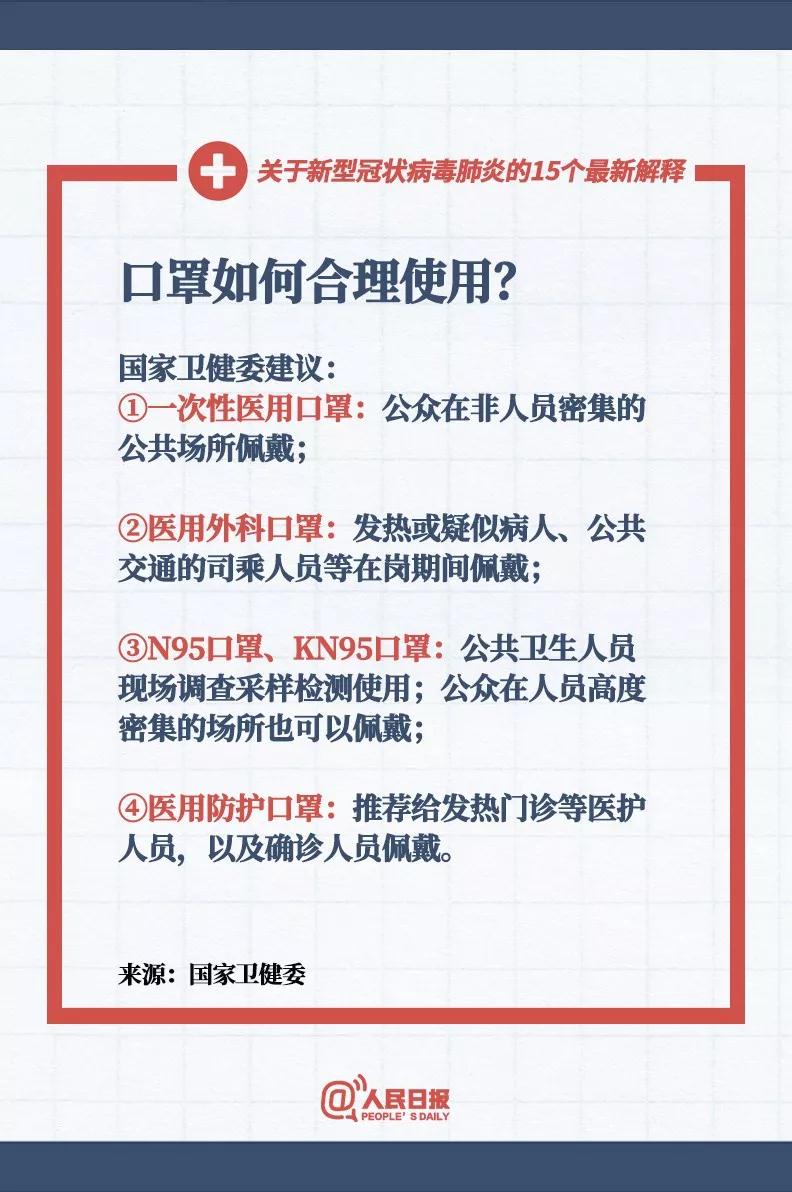
通俗易懂||关于新型冠状病毒肺炎的15个最新解释
【学校动态】 2020-2-4 19:53:03 作者:夏天 浏览:3649
没有一个冬天不可逾越,
没有一个春天不会来临,
在此之前
我们要做的就是,
过好每一个当下、每一刻、每一天。
了解冠状病毒的知识,
听钟老的话!
在家待着就是为社会做贡献的时候!








既然我们了解到这些症状,
那么日常生活中如何预防呢,
下面这组表情包送给你,就按钟老说的办!
















快把这组表情包添加起来吧!
长按识别二维码关注我们获取更多专升本资讯










